走到咖啡館點了一杯草莓奶茶想坐下來寫文章,結果店員誤會我是外帶,只好帶著咖啡離開
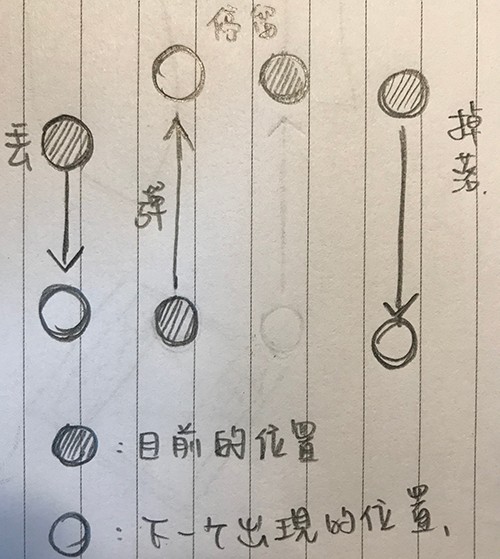
在開始寫之前我們先來回想一下我們將球丟下去後他在彈起來
他是不是會在空中停留一下下然後在掉下來
示意圖
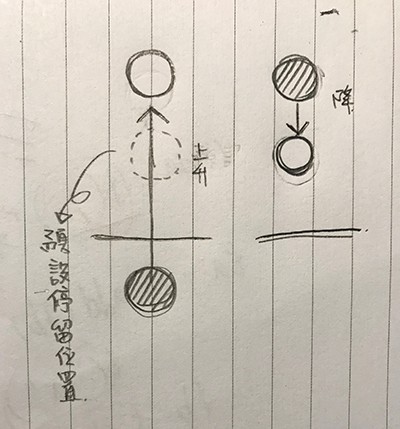
所以我們彈出的效果,其實就有點像是這樣
上升後超出預設停留的位置一點點後下降到停留的位置
就會造成一種他好像彈了一下的錯覺
今天要利用的是animation來寫CSS動畫
那我們在做任何動畫以前都必須先分析好影格
就有點想是我們在做gif動畫一樣
這邊順道分享假設你真的是一個顏色選擇不能的人
可以使用這個網站 http://colorsupplyyy.com/app/
可以快速的配置一下範例
icon 推薦網站 https://www.flaticon.com
先上一下html的部分
<div class="div">
<div class="but tool"></div>
<div class="but show"></div>
</div>
.div : 我們主要滑過的區塊.tool : 用來顯示按鈕形狀的div.show : 彈出顯示的div
啊啊啊啊啊 寫不完 先直接Demo
明天來仔細講細部Q_Q
https://codepen.io/scps960423/pen/baWdaJ?editors=1100
